Agregar logo y favicon en Sphinx#
Un nuevo paso en mi blog, es que decidí dejar una huella de personalización a través de un logo, algo sencillo, pero propio, distinto a una imagen descargada como lo era antes y que por lo mismo no lo había configurado. Les cuento como configurar el logo y el favicon en Sphinx.
Directorio de assets#
Para iniciar, requerimos configurar el directorio que usaremos para los archivos
estáticos de logo y favicon. En nuestro archivo de configuración, conf.py,
vamos a ajustar el valor de la variable html_static_path como fue explicado en
una publicación anterior.
Este paso es importante sobre todo si alojamos nuestro blog en GitHub, porque el
valor por defecto al tener como prefijo _, no permite que se carguen los
archivos en el despliegue.
Logo#
Bueno, la verdad este punto no tiene nada de extraño, pero dejaré una recomendación. Es mejor tener un archivo fuente editable para nuestro logo, de tal forma que podamos proceder con ajustes fácilmente. Ejemplo, tenemos la versión para temas oscuros, y luego decidimos tener la versión para temas claros (en Sphinx con el tema de PyData es posible), podamos hacer estos cambios sin rehacer el logo desde cero.
En mi caso, este logo lo hice con Inkscape en
formato vectorial (.svg), y lo sincronizo en el
repositorio también
y hace parte de los estáticos. Otra recomendación, es tener presente que en
dimensiones, es preferible que sea más horizontal que vertical, pero su ancho no
debe ser superior a los 200 pixeles.
Ahora, vamos a nuestro archivo conf.py nuevamente, y allí encontraremos la
variable html_logo la cual asignaremos la ruta relativa al archivo de
configuración, apuntando a nuestro logo. Ejemplo:
html_logo = 'static/cosmoscalibur_logo.png'
A mi parecer, con la única versión de logo está ok, pero si requieres usar una
versión por tema, esto es una condición que depende del tema seleccionado y en
PyData se puede usando las opciones de
html_theme_options.

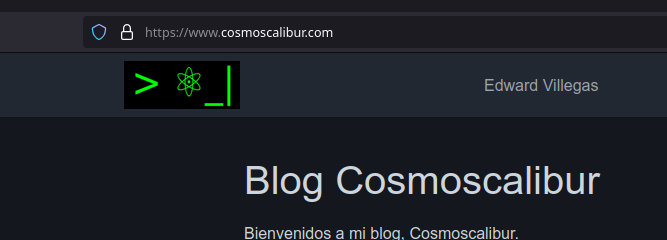
Así vemos ubicado el logo configurado en el blog.#
Favicon#
Para el favicon también podemos usar las opciones propias de Sphinx con la
variable html_favicon. Nuestro favicon debe ser de 16 por 16 pixeles, y
puede ser de formato ICO, PNG, SVG o GIF.
Debido al tamaño cuadrado del favicon, el cual irá en las pestañas del navegador o en los marcadores, es conveniente tener un segundo diseño basado en nuestro logo que se adapte a estas dimensiones.
En nuestro conf.py entonces hacemos el ajuste:
html_logo = 'static/cosmoscalibur_favicon.png'
Finalmente, así se ve nuestro favicon.

Así vemos el favicon en la pestaña del navegador.#